Chapter 2-4: Files and Fields |
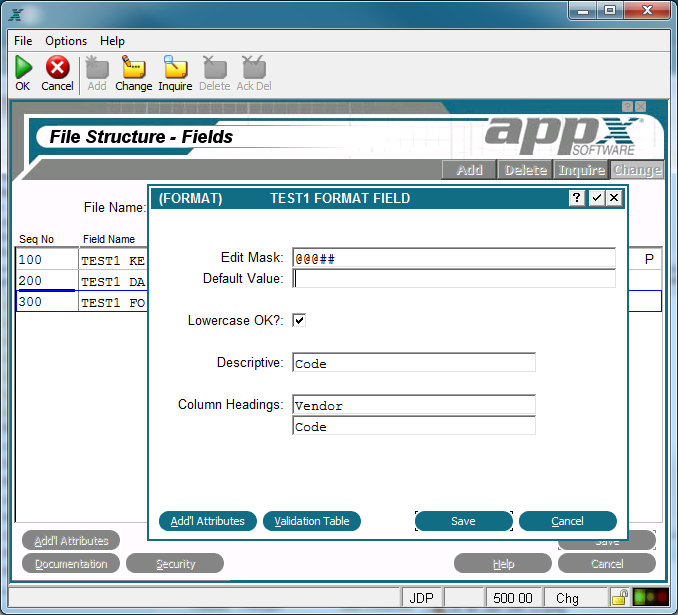
Format Fields A format type field is like an alpha field except that its primary characteristic is an edit mask. The Format Field overlay, shown below, displays after you complete the entries on the Fields specifications screen if the Field Type you select is FORMAT.
Format Field Overlay The Format Field overlay contains the following fields: Edit Mask establishes format requirements for data validation. A mask character representing the allowable values is entered for each position in a field. The mask characters are: #(numbers only) @(letters only) &(numbers and letters only) !(any characters) *(use default value character) - The valid character for this position in a mask is defined by referencing the same position in the default value. For example, you can mask a phone number field with the following entry: ###*###*####. Default Value establishes a starting value for all referenced fields whenever they are first displayed in add mode in an input image, unless modified by a user. If blank, there is no starting value displayed on the image. The positioning of constant characters in the default value must correspond to the positions of *s, if any,in the edit mask. For example, a possible default value for the phone number mask indicated in Edit Mask earlier is: _ _ _ - _ _ _ - _ _ _ _ (the underlines are blanks).
Lowercase OK? indicates whether or not a modifiable item on an interactive screen can be entered in upper- and lowercase letters. If 'no' Descriptive provides a longer, more easily understood alternative to Field Name, one that is not required to be unique within an application. If blank at all default levels, Field Name is used. Column Headings designates up to two lines of column heading text. The APPX output process facility uses this text to generate standard column heading images for Start of Page and Start of Range class frames. For cosmetic reasons, the length of headings should not exceed the length of a field itself. Refer to Standard Column Heading Image for additional information. |
Application Design Manual "Powered by Appx Software"1021 ©2006 By APPX Software, Inc. All Rights Reserved |